feed媒体样式的选择
什么是Feed
feed的英文单词解释是喂养,提供,饲料肥料... 在互联网时代,尤其是移动互联网时代,feed承袭了TV年代的网络供给节目(系统)的名词解释,在我们的手机app中承担了信息的打包聚合,并直接了当的“投喂”给你的信息接收器。
所以可以简单定义feed是将若干消息源组合在一起形成内容聚合器,用主动订阅或者被动推荐的方式提供,帮助用户持续地获取最新的订阅源内容。 早在web时代,网站博客(订阅源)将新闻媒体打包按照时间序展示推送给订阅者,就是网络feed的早期形态。严格按照上述定义来说,我们通常说的搜索结果、排序列表还有传统报刊形式都不能算作feed流。 直到2006年Facebook推出了“news feed”和“mini feed”,结合关注体系,将“动态信息”持续更新呈现给关注者(订阅者)。 关于“news feed”的演变可参考文章The Evolution of Facebook News Feed
这种以某种机制即时更新,内容形式丰富的信息基于一个规则排布就是feed流。
FEED中媒体部分
花这么多笔墨介绍feed还是有必要的。因为这些概念先驱们在用定义概念的同时也制定了规则,这些规则能让我们在优化和定制自己产品的feed流里起到参考准则的作用。
这里我们主要谈主流feed流中的媒体呈现样式。也就是剔除文字信息,人物地点信息等,图片,视频,音频为主要承载方式。 怎么进一步解释,我们以下图为例,一个典型的feed流中,单个feed卡片会有一些常规的区域构成。比如辅助信息区,主内容区,互动区,而其中:
- 主内容媒体区:这里主要承载的图片,视频,音频等媒体形式,并且媒体部分的视觉和内容属性决定了这块区域就是第一视觉焦点,最先看到,最想被看到的内容。那么这里的单数媒体展现尺寸,比例,样式;复数媒体展现的数量,排列方式等也决定了feed的信息呈现。

没有最佳,只有最适
作为一款自我标签是职场社交的产品,内容媒体区自然也是必备feed的必备主要信息。 而主要信息的交互布局和视觉样式又在一些维度上直接或者间接影响到产品的一些核心数据。
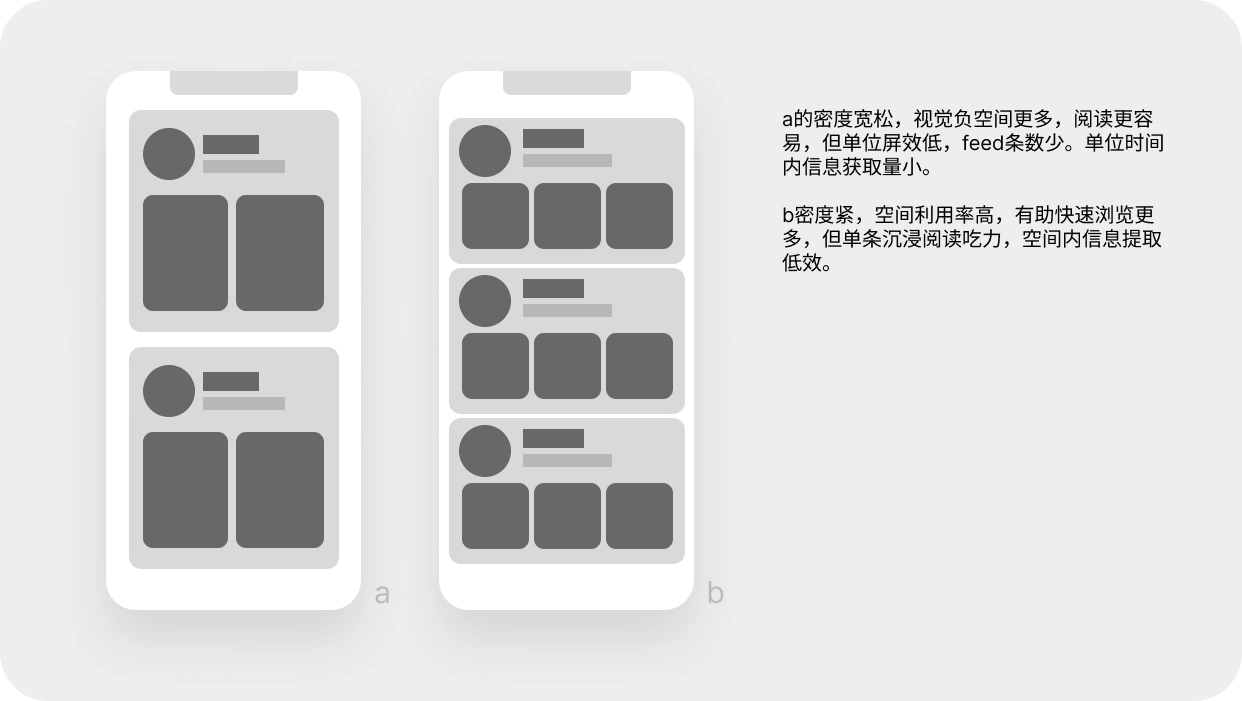
信息密度。 信息密度直接体现在消费侧的浏览条数,消费时长上。最简单的经验,也是PM常常十分在意的就是——“一屏幕能显示多少个”。背后的逻辑就是单位时间内检视浏览到的信息越多,能筛选到感兴趣的内容概率就越大,自然消费时间越长,粘度越高。反之,在消费不满足够量的内容下,没有发现感兴趣的内容可能就会失去耐心和动力。导致留存的下降。
流的阅读顺序。
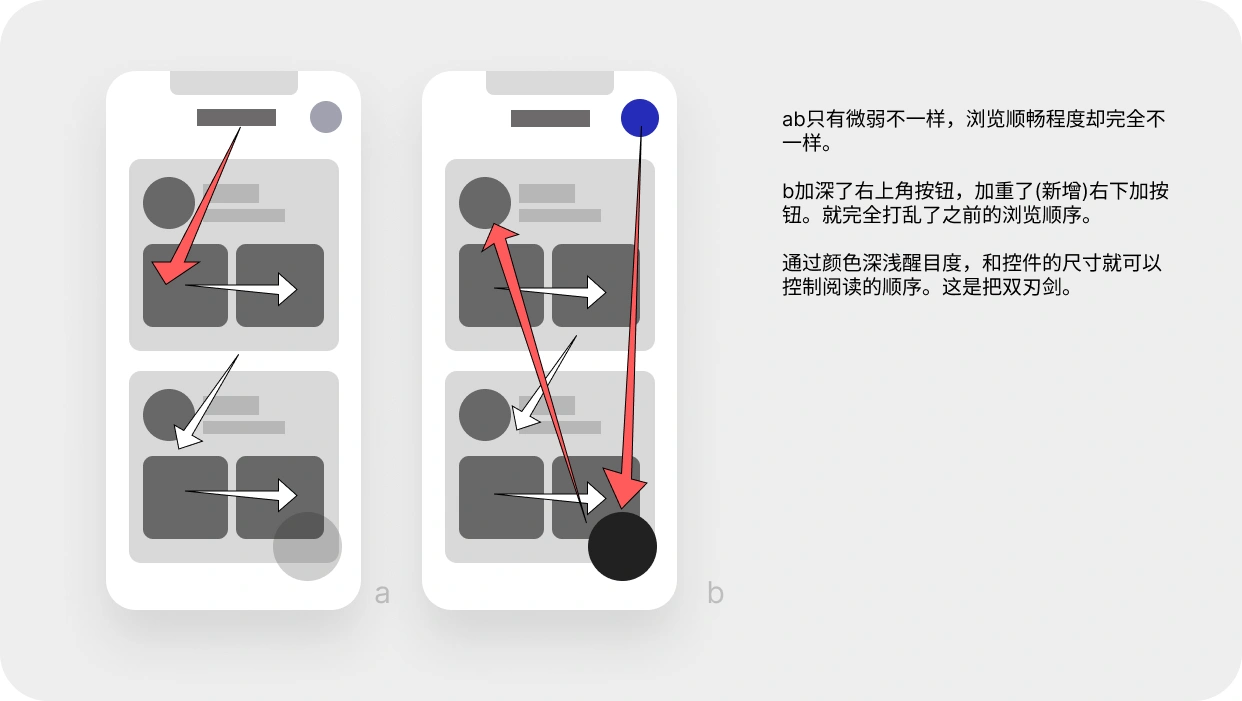
这部分更好理解,依照常规阅读习惯,从上至下,从左到右的浏览顺序,而人眼对浅色背景中的深色程度与注意力成正比。也就是越黑越明显,浏览顺序优先级越高,深色背景同理反之。所以保证眼球不大幅度的跳跃就是流畅的阅读顺序。而这部分需要包括feed内和feed外的各个组件联合控制的。
媒体的尺寸空间。
媒体通常为图片&视频,而图片和视频属于不可控视觉,但通常都是以深色调子为主。所以媒体部分的尺寸,比例,显示逻辑就决定了这个产品的调性和气质,以及是否匹配产品服务用户和平台引导,这都是需要思考的。但选择适合又是依照上面描述的逻辑维度来,这部分的合适性决定了产品给用户营造的产品框架专业度,并直接影响学习成本。


所以媒体部分的呈现方式是我们接下来的主要课题。但受限于各个产品的自有特性,和篇幅的影响,我将只以图片为案例。其中图片的呈现组合只列单图,和多图2中情况。视频,音频等媒体可参考趋近这2个情况。
btw,短视频使用的其实也可以算作一种feed类型,只不过一屏只有一条的极端情况,绝对沉浸,也带来了巨大粘度,浏览条数也不见得更低。所以也侧面证明了上面提到的信息密度对业务的影响不是绝对的。
单图情况
单图情况其实比复数复杂。因为可以选择的方案比较多。而且这些方案都有很直接的各自适应环境。
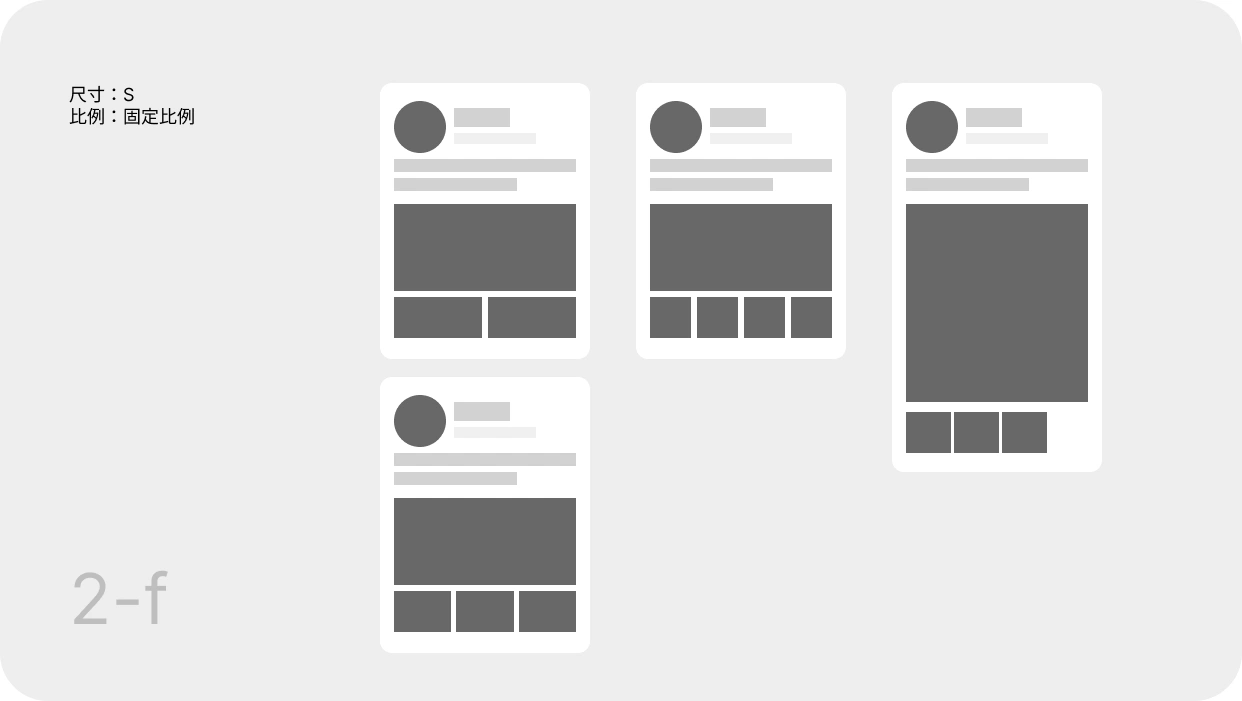
而这里主要的变量是:
尺寸
受限设备分辨率不同,这里的尺寸主要分为大中小三个档位吧。其中
- 1.大,为单个feed卡片栅格中的最大值。(我会对这个部分在后面“其他因素”进行定义。)
- 2.小为 栅格最大值的1/3 or 1/2,即与复数通用方案一排3个或者一排2个的长度值。
- 3.中则是一个中间固定值。
比例
比例也有3个档。分别是
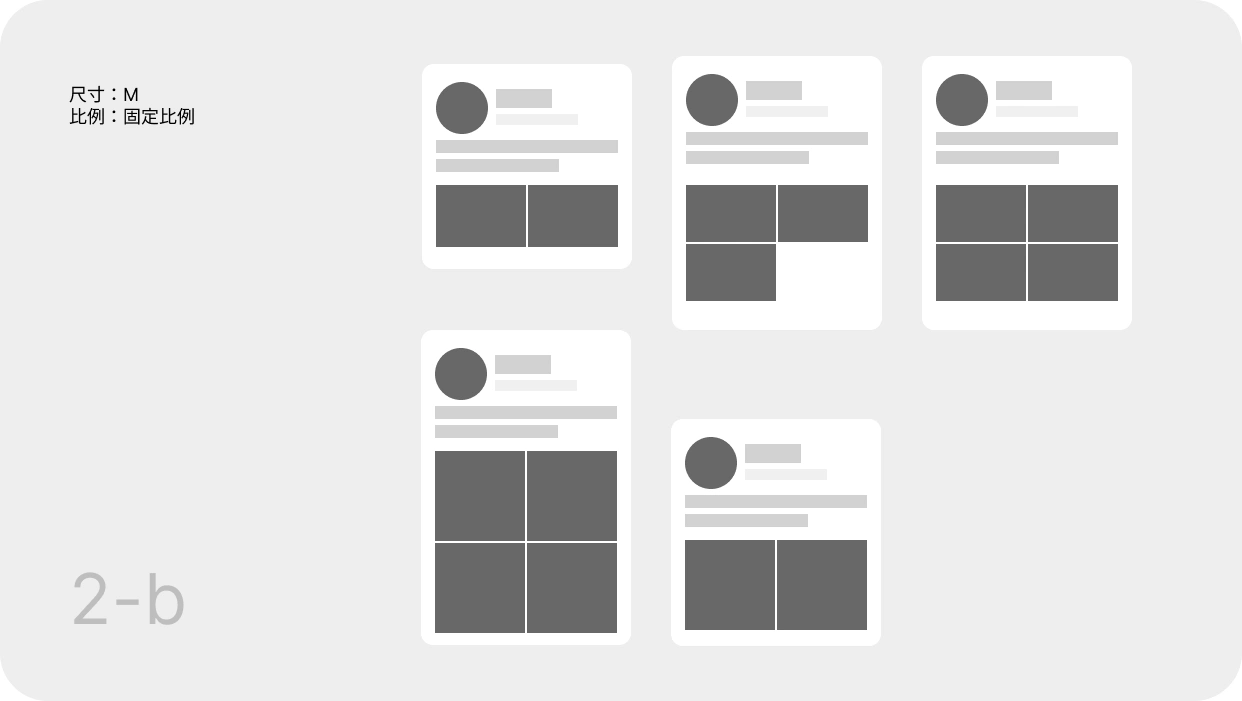
- 1.固定比例正方形
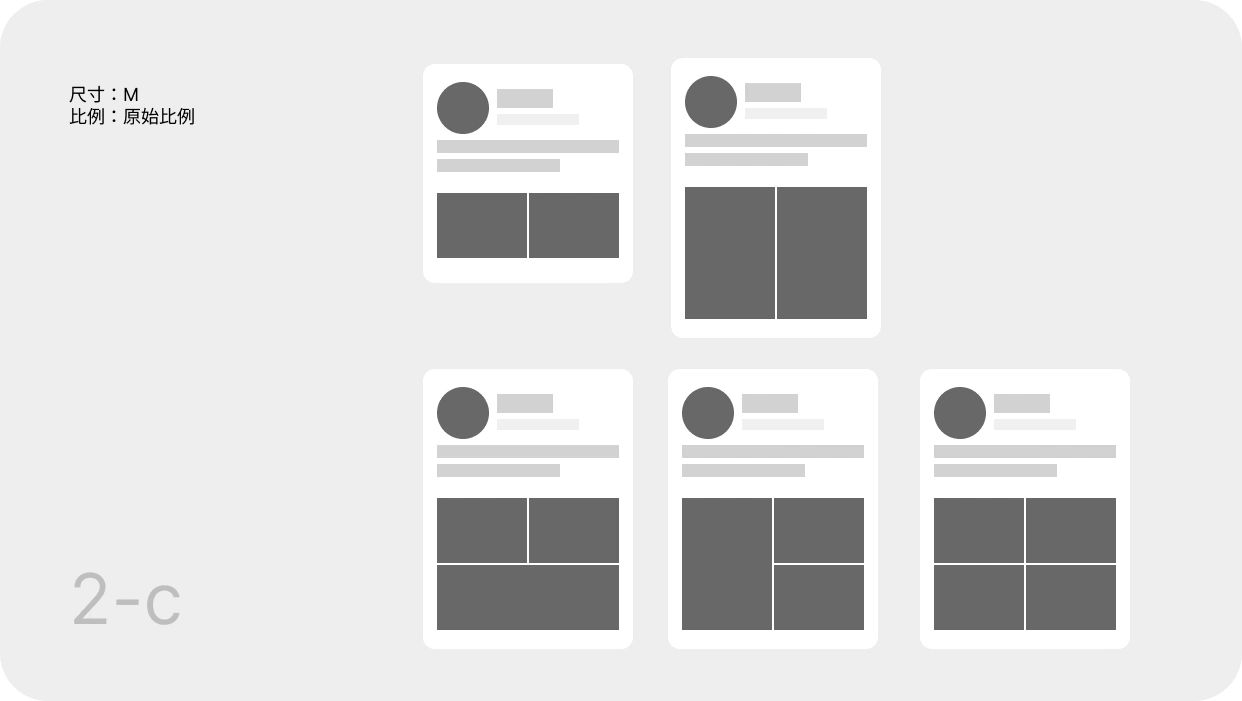
- 2.图片原始比例固定长or宽尺寸。
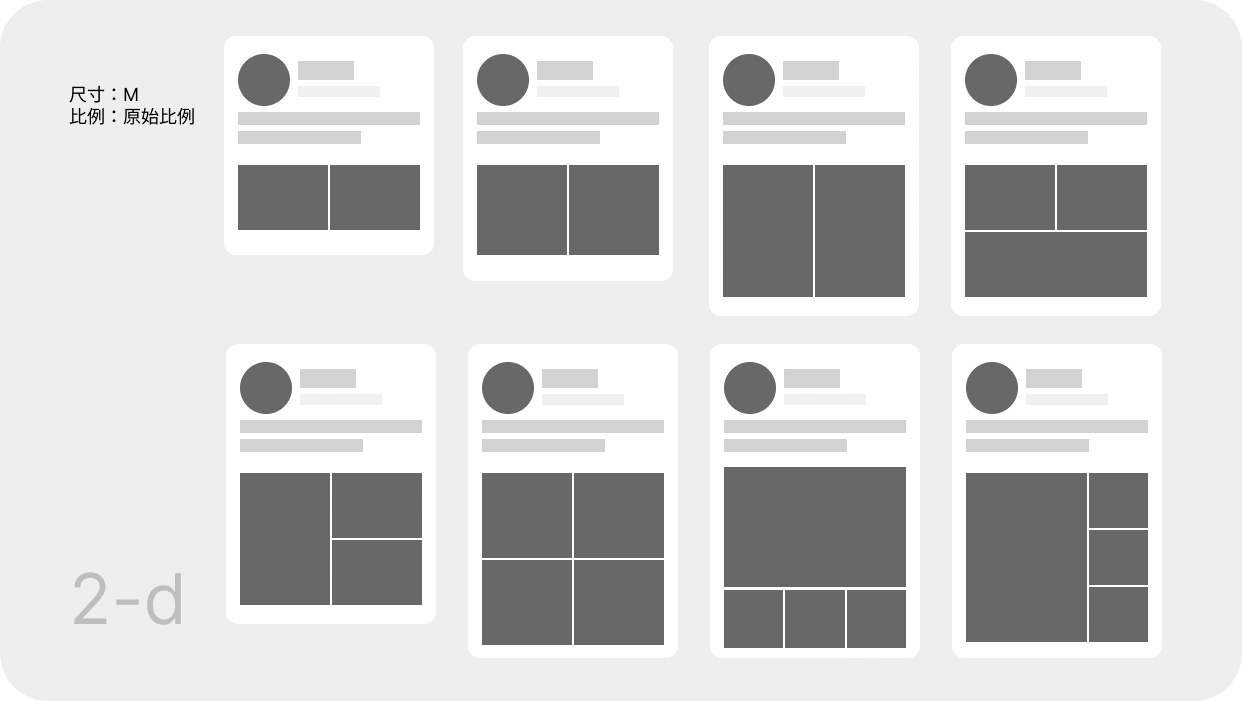
- 3.原始比例,各比例独自定义。
这样2个条件就组合出了很多不同的显示方案。






从这些穷举的组合方式,并结合我上面提到产品职能十分在意的屏效我们可以发现。
- 在选择大图尺寸下,a和太占面积都不想放出来的d显然是不能被当下的主流产品接受。为了保证图片比例而失去屏效是不现实的。(打个?)
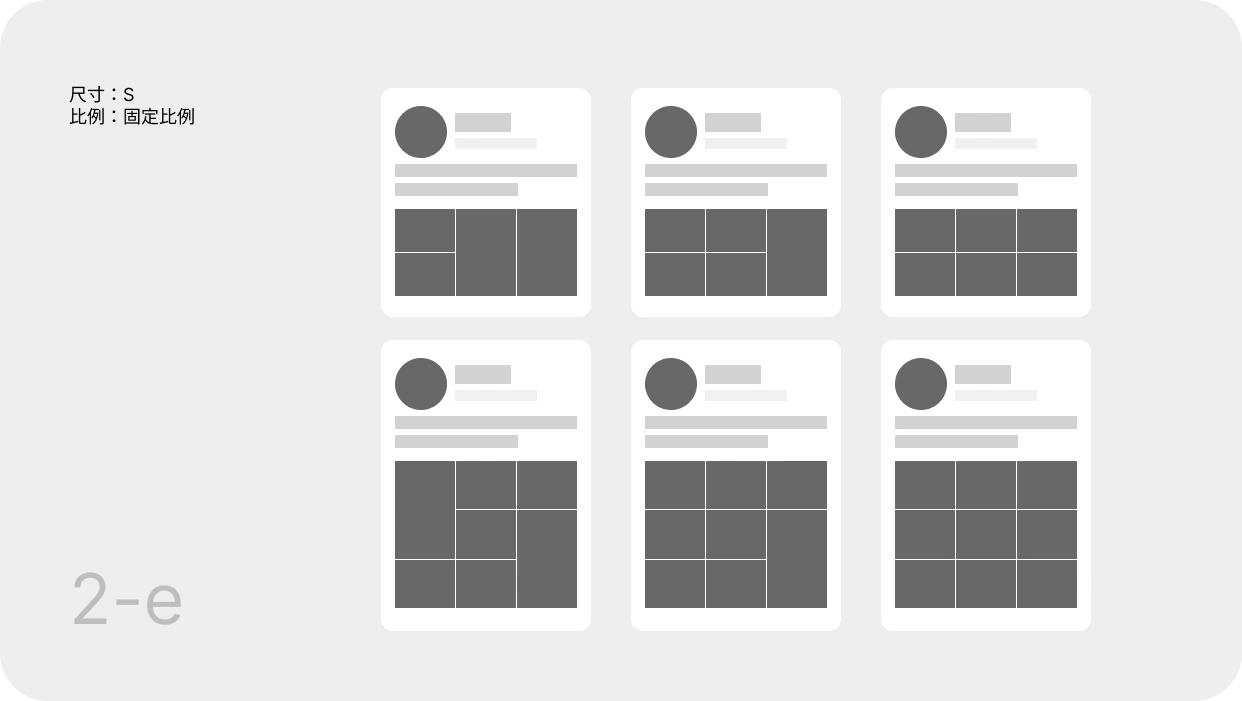
- 在选择小图尺寸下,比例是什么样都会有图片阅读压力。因为图片太小,产生大量空间浪费(这里不算美学负空间,因为不可控)既不实用又不美观。但与复数图片统一的成本低,屏幕压缩率最高。
- 在固定一个尺寸的中图尺寸下,保持图片原始比例,是显示效果不打折扣和屏效上的一个折中妥协。通常也会有2种,长度固定,高度适应和高度固定,长度适应。显示效果见h和i。而固定比例是一个很主流的选择,因为视觉效果统一,屏幕空间可控。但最大问题仍然是图片显示不全,而且不够饱满的视觉也只是一种折中。
接下来看看“业内最佳实践”(最近公司领导们之间流行的一个特别有趣的黑话。我一定也要讲一下),
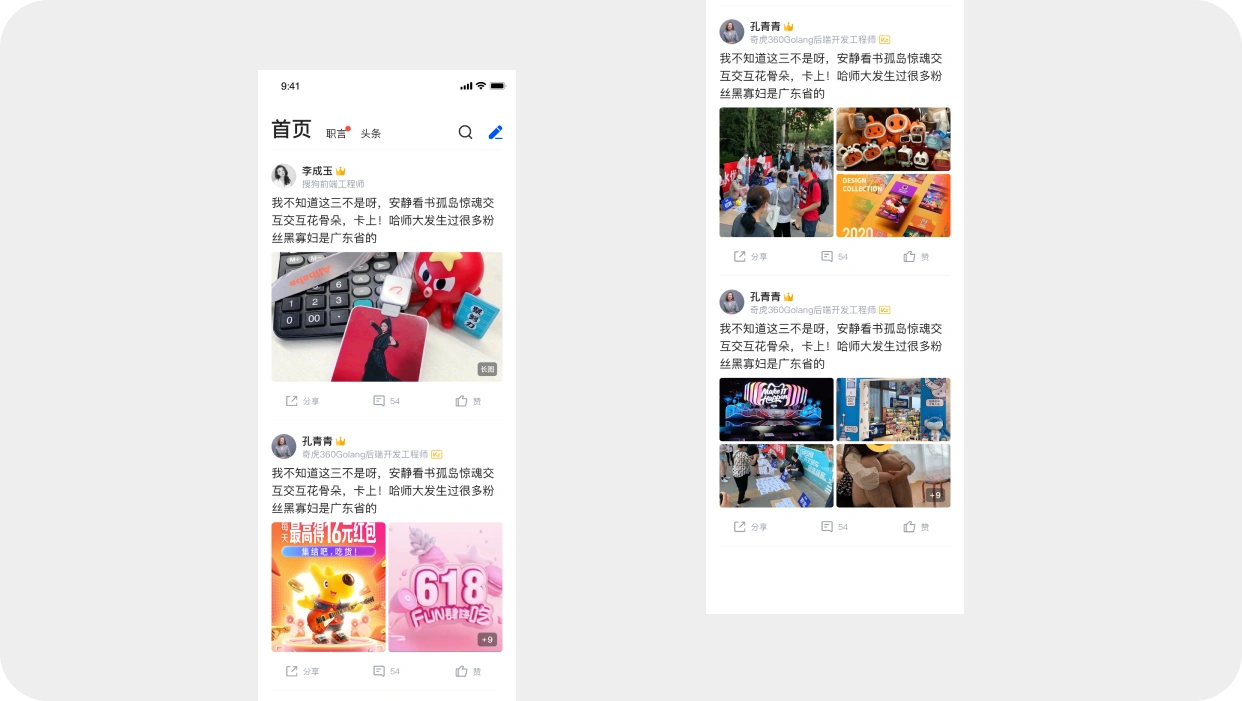
微信朋友圈是大家最熟悉的feed流,单图展现方式是尺寸中,原始比例。接近i的方式,尺寸是我上面提到的第三种三个比例各自定制一个规则。宽图和方图固定宽度,长度适配。长图固定长度,宽度适配。(视频又是一个尺寸),古早版本宽图是用的大图拉通的。微博 即刻 相同。这也是国内主流(其实并不算最优,Y?)。
Instagram社区图片质量高,调性明显。采用的是b结构。图片尺寸固定,比例固定,并撑满,让产品看起来统一有序,让用户适应产品,主动裁切。
小黑盒 游戏社区小黑盒整个框架都是极其紧凑的。他们采用了g的显示逻辑。简单粗暴,没想到有人用吧。新闻资讯类其实更在意空间。
Twitter Facebook 国外2大社交媒体经过了数个版本更改,采用的是a的显示逻辑。在图片最大化显示的同时,保证图片的原始比例,又没想到吧。前面喷了一通的2个解法居然都有人用。
所以,”业界最佳实践“ 的最佳是个笑话。 只有适合与不适合。
复数缩略情况
轮到多图了,多图因为显示空间没办法做到信息清晰完整,所以在尺寸上就没有什么L了,主流的只有2个选择,1/2和1/3。 更多的话图片就太小了。所以feed的多图本身就是缩略的,是鼓励你点开查看的。那决定复数的因素:
- 数量。 显示数量指的是图片外显总数量。数量越多,图片越小,这里的数量特指行数,1排,2排,3排...(不能更多了)。这些道理很简单。
- 比例。 大部分多图都是固定比例的,但我们也看到了有显示特殊比例的解决方案。 想要原始比例显示多图是不大可能的。
- 排列。 排列主要针对阅读,一排2个还是3个,固定比例下如何排列,不固定比例又需要那些策略。




从三个大类上我们也很容易看出复数的可能性
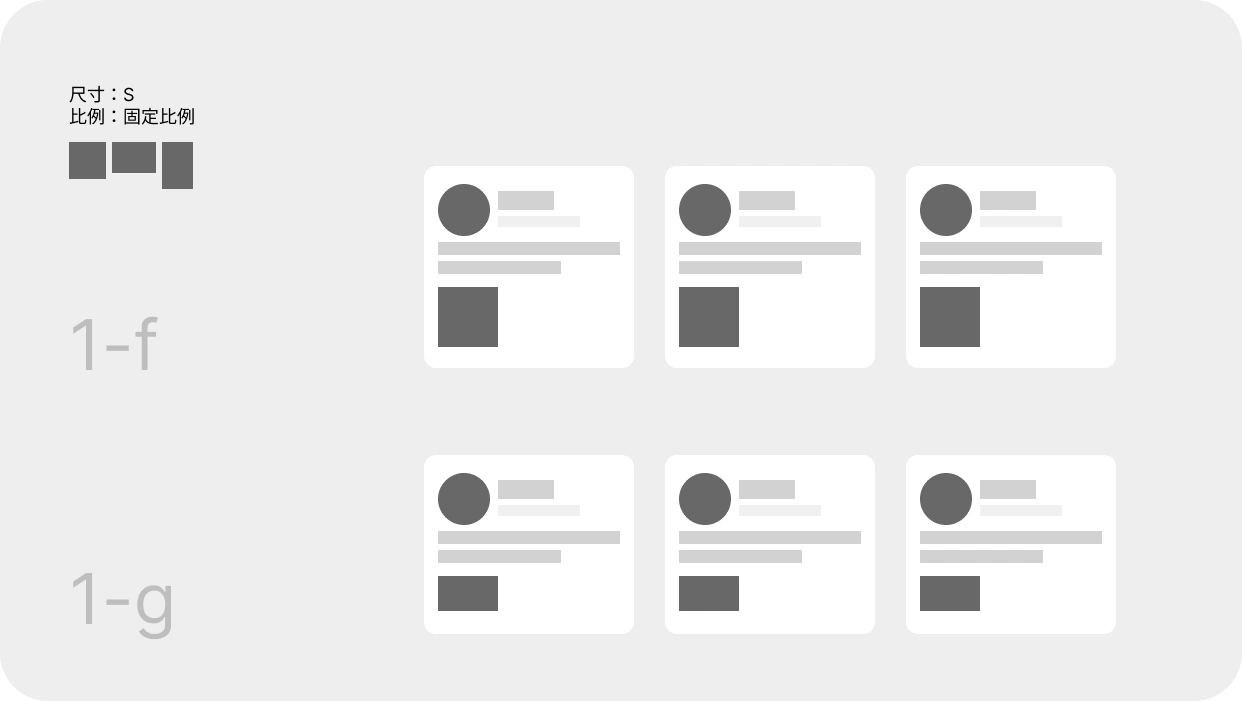
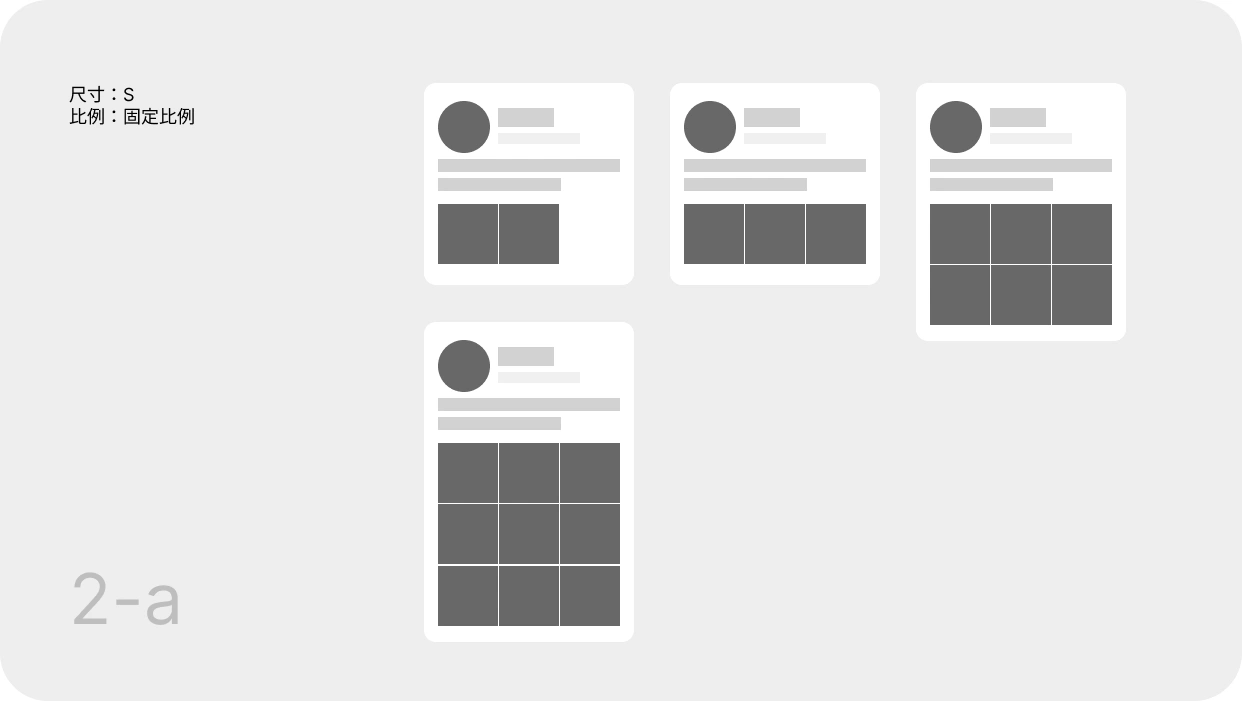
- 主流的是a类,所有缩略图都是1/3尺寸,方形比例。这样方便开发,也方便用户理解。最多就是排列上的不同了,显示几排。
- 1/2尺寸的每排2个,每个图片尺寸会更大,细节也更多。至于是固定方形比例还是宽形比例,按需即可,裁多裁少的差别。
- 令人吃惊的是我们研究Twitter和Facebook发现了他们采用了一种特殊的固定值,能努力的保证图片比例是长是宽的显示逻辑,并且通过策略动态组合,让2图,3图,4图都能有一个不浪费空间的饱满组合。这是多图的最优解。
依然来看“业内最佳实践”。
微信朋友圈妥妥的a方案,省时省力省一切,也给朋友圈的营销鬼才们玩出了9图文化,所以最近的微信版本把4图的顺序排列方式改成了一排2个的田字格,这样就能玩4图文化了。微博 即刻 相同。(额...)
微博国际版与国内版很不一样,在框架和美学上,国际版有2套多图逻辑,2图4图采用b的1/2尺寸,其他采用a的逻辑,自然排序。
Instagram 不在一屏显示,多图很滑交互...
Twitter 是c的显示逻辑。(我最喜欢的图片展示方案),多图下不用方形比例而用宽形+长形比例,拼凑出2图。3图,4图的显示逻辑,并保证图片区域视觉饱满,长宽一致,只是这套逻辑需要借助有力的图片处理能力。
Facebook 在twitter的逻辑上不做图片比例的约束,或者说不完全约束。参考d的结构,4图以上在长图或者宽图2个首图模板内其他图缩略方形比例,进一步在统一和自由之间做了一个权衡。
所以再次cue到,”业界最佳实践“ ,真的是一家更比一“佳”。
其他因素
综合上面以图片为例的媒体展示方式,就能很明显的感受到了产品传递的不同调性,不同主张。也能获得媒体样式能对产品“质”和“量”的影响。不过,对于一个feed流来说,还有很多元素会影响到“质”和“量”。需要考虑的点比较综合。比如仍然围绕元素距离的:
feed样式
feed的样式主要还是特质是否卡片话,信息包装是什么形式,短视频就是一个特殊样式。视觉层次多或者少;
feed间隔
feed与feed的间隔,是否清晰,线区分,槽区分还是只有留白等;
字体选择
字体,字号,字重,字间距,行间距等元素;
色彩比例
颜色使用,配比,醒目度等

上面提到,以卡片栅格为例,同样是媒体区撑满,但能撑满的区域却因为feed样式有很大的不同。
上图a是将信息卡片化,卡片与屏幕边缘有一个距离。卡片内的内容与卡片边缘也有一个距离。b卡片样式是通栏的,就少了卡片到屏幕的边距。而c是让图片都没有到卡片的边距了。
所以在不同的栅格系统下,媒体的尺寸也是不一样的,这些就是决定feeds“质”“量”不一样的元素之一。
没被清楚验证的结论
说了那么多,这个项目肯定是希望在我们的产品上尝试和验证的,本质还是希望带来脉脉feeds“质”“量”的提升。
发现问题解决问题
因为脉脉5.0改版时,社区图片质量十分糟糕,当时我做了折叠多图的决定,将外放的9图折叠为一排,本来预计是浏览条数能涨,别的数据可能会跌。但最后跑的数据,是没有任何变化,然后就稀里糊涂的全量了。
直到6.0都全量后,这块也一直没有太大变化。但问题却一直都在。
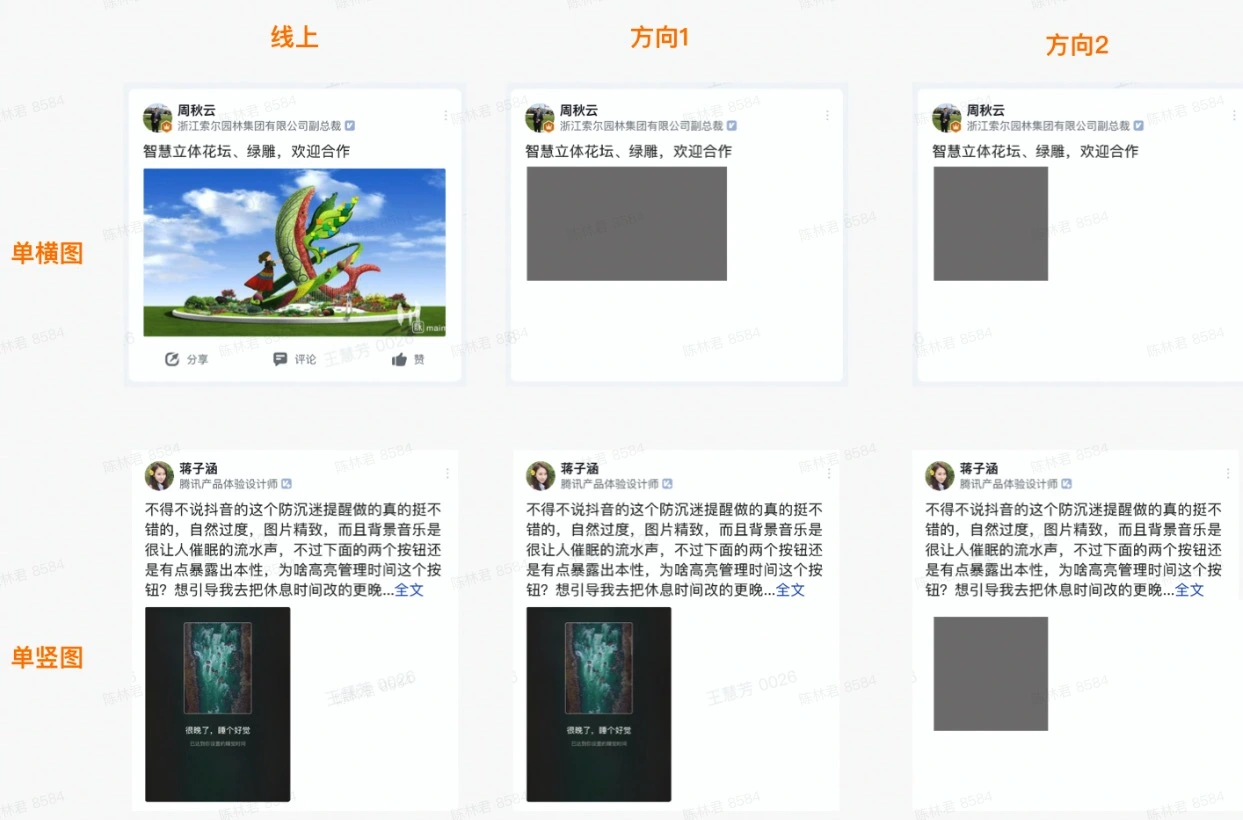
问题1 站内图片显示逻辑混乱,如实名和职言帖的单图展示尺寸不一致;
问题2 单图,横图是拉通大尺寸的,而超长竖图显示“毛毛虫”,比例不控制造成feeds难看;
问题3 多图历史数据已作古,是否有外放更多图的可能,展示方式是否有优化空间。
于是,我们的体验设计团队便有了对图片展示方案进行了穷举,并对各个方案进行了优劣说明。比如选择更大面积媒体区域,产品视觉更饱满美观,社区优质的内容也会被放大,调性会提高,但一些更关系的消费数据可能会下降。而选择更小的图片展示可以有效的规避大量的劣质图片,也能提高消费浏览的数。
并在Facebook和Twitter的方案上做了一个探索升级。
e在twitter的方案上加入了更多的组合可能,并尝试进一步压缩空间。f则是在Facebook的4图以上方案上拓展尝试的大小缩略的方案解法。


一期:
单图使用大尺寸宽幅固定比例的显示,多图使用twitter的组合固定比例,以视觉优化为目标,提高产品调性,长远改善内容质量。

最后各种原因,只实验了单图,多图没有给机会。
结论是:
实验组当日使用大于30s用户占比:下跌约0.4-0.6个百分点
(部分行业,如设计停留时长涨幅明显)
实验组当日浏览条数大于15条用户占比:下跌约0.4个百分点
实验组当日点击比:下跌约1.7个百分点(看的更清楚了,肯定下跌啊)
实验组点赞比:上涨约0.1个百分点
实验组次留:上涨约0.5个百分点
数据果然没有太好,但另一侧,”质“却有了很不一样的变化。 从用户反馈和小样本用户调研上得到:
”脉脉改版了吗?感觉变高大上了。“
”投资人说你们产品内容变好了。“
... 等正面评价。
也收获了
”图片显示不全,头没了“等一些bad case。
图片裁切的解决方案,其实我有提供,GitHub上都有源码可用。人脸识别裁图。最笨的方法是如果人像占比很大,就不居中裁切,而是居上裁切。不过,产研上下游因为上面的种种,不太配合,也就不了了之。
不过结论和预期还是比较相符的。固定比例,大尺寸图片展示逻辑,是可以帮助产品变”高级“的。缺点是”数“差了点点。
二期
问题依然存在,图片展示逻辑也随着产品方向有了很多新的使命。
比如:
- 脉脉社区的基调:1、平台不强调图片。2、图片不应抢占文字的消费空间
- 脉脉社区的图片现状依旧惨淡:1、用户发布的图片美观性不高 2、社区内存在较多无关图引流。
于是启动项目二期,并制定了更清晰精准的优化目标:
消费者的体验更好:提高屏效(提高信息展示密度),减少滚屏成本(减少用户操作)->进而提升阅读效率
• 衡量指标:人均浏览条数;人均阅读条数
即,在不造成阅读障碍的边界内,使一屏展示的有效信息更多
( 屏效:屏幕单位时间、单位面积内的信息可以带来多少商业效益/效率提升)
仍然针对单图显示逻辑。这次采用了2套实验方案。
- 同朋友圈,微博等主流一样,采用h逻辑,对长图、方图和宽图各做一个固定尺寸的约束。
- 全部统一使用固定尺寸方图比例约束,即j逻辑。

结论:实验1对内容消费和强制指标有显著负面影响 实验2未对消费及强制指标有显著正负向影响 。
全量上线。
其实,这个结果,我也还算满意的,至少有图片展示逻辑约束比没约束要好太多。
然后,我和我的团队在研究图片展示逻辑上也是收获满满。